Cara Membuat CKEditor WYSIWYG Untuk Website Artikel Editor Secara Offline

Jokam-Informatika.com - Sobat pastinya sangat asing dengan istilah CKEditor dan WYSIWYG bukan ? keduanya pada dasarnya bekerja sama untuk membuat sebuah tampilan layaknya microsoft office word dan artikel blogger editor. Sehingga keduanya berperan penting dalam hal pembuatan sebuah artikel atau konten pada sebuah website, akan tetapi tahukah anda bahwa metode ini dapat kita lakukan secara offline yang berguna membentuk sebuah konten secara sistematis. Berbeda dengan blogger yang apabila kita menggunakannya harus menggunakan sebuah koneksi internet untuk memproses web tools yang dimiliki blogger itu sendiri.
Akan tetapi tidak dengan CKEditor WYSIWYG, karena pasalnya keduanya dapat kita lakukan secara offline dikarenakan kita sudah dibekali berbagai package yang cukup ringan dan nantinya package tersebutlah sebuah halaman editor offline milik kita terbentuk. File yang ada didalam package beranekaragam mulai dari : HTML, CSS, Javascrpt, MD dan berbagai gambar pendukung lainnya. Hal ini juga sangat saya sarankan bagi anda yang bekerja menjadi content writer akan tetapi tidak memiliki koneksi setiap harinya, maka hal tersebut bukanlah masalah bagi anda untuk tetap berkarya.
Akan tetapi tidak dengan CKEditor WYSIWYG, karena pasalnya keduanya dapat kita lakukan secara offline dikarenakan kita sudah dibekali berbagai package yang cukup ringan dan nantinya package tersebutlah sebuah halaman editor offline milik kita terbentuk. File yang ada didalam package beranekaragam mulai dari : HTML, CSS, Javascrpt, MD dan berbagai gambar pendukung lainnya. Hal ini juga sangat saya sarankan bagi anda yang bekerja menjadi content writer akan tetapi tidak memiliki koneksi setiap harinya, maka hal tersebut bukanlah masalah bagi anda untuk tetap berkarya.
Lalu, seperti apakah cara installasi CKEditor WYSIWYG ?
Sebelum kita menuju tutorial maka alangkah baiknya kita mempelajari terlebih dahulu tentang CKEditor dan WYSIWYG.
Simak ulasan dibawah ini untuk mengetahuinya,
CKEditor - Adalah sebuah library yang dibangun dengan berbagai script javascript dan juga CSS. Tujuan utamanya adalah untuk memudahkan kita saat membuat sebuah artikel atau postingan dengan menggunakan form text area dan juga tombol untuk webs tools tersebut, kalau perumpamaan yang umum hal ini sangat mirip dengan editor blogspot dan juga wordpress. Di dalamnya kita bisa mengedit pemrograman html menjadi sebuah tampilan website seperti halnya : teks, heading, tombol, gambar, video, tabel dan lain sebagainya.
Selain itu di dalamnya terdapat berbagai fitur yang dapat kita gunakan untuk melakukan pengeditan konten artikel, biasanya hal ini sudah diutarakan oleh website utama sebelum anda mencobanya yaitu dengan Empat kategori diantaranya adalah :
Keempat file diatas tidak memiliki kapasitas yang tinggi sehingga sangat ringan untuk dijalankan pada device apapun itu spesifikasinya tidak akan menimbulkan masalah yang khusus. Selain itu pemrosesan juga tidak memakan waktu atau ruang yang banyak pada saat rendering, karena sudah didesain sangat minimalis pada konfigurasi file pemrograman pada package.
WYSIWYG - Mungkin kalian tidak begitu familiar dengan istilah ini bukan ? karena istilah ini memang pada umumnya familiar bagi para programmer website. Istilah WYSIWYG ini merupakan singkatan dari "What You See Is What You Get" dan apabila dia artikan ke bahasa indonesia maka akan memiliki arti "Apa yang Kamu Lihat Adalah Apa yang Kamu Dapatkan". Istilah ini banyak digunakan untuk menggambarkan sebuah sistem komputasi yang dapat bekerja untuk menyunting sebuah konten agar dapat sama pesis dengan hasil akhir yaitu diantaranya adalah dokumen, halaman situs, slider presentasi, animasi dan lain sebagainya. Kemampuan ini juga sudah dipraktekkan pada sebuah sistem aplikasi microsoft office word yang mana dapat membuat sebuah dokumen. Hal tersebut memiliki arti tentang apa yang kita masukkan baik itu pengeditan, input teks, stylish(gaya tulisan), format teks dan lain sebagainya akan sama dengan apa yang akan kita dapatkan setelah dokumen tersebut diprint ataupun dicetak ke dalam sebuah media cetak kertas.
Akan tatapi pada kondisi ini kita akan membahas tentang tutorial pembuatan konten halaman website dengan menggunakan form atau text area.
Pada mulanya ungkapan ini pertama kali dicetuskan oleh "Flip Wilson's" pada era tahun 1970-an sehingga istilah ini populer dan digunakan untuk ajang hit single drama pada tahun 1971.
Itulah kedua istilah yang harus anda pahami sebelumnya di atas, apabila anda sudah paham maka anda dapat mempelajari tutorial di bawah ini untuk membuat sebuah artikel builder secara offline dengan menggunakan metode CKEditor WYSIWYG :
Simak ulasan dibawah ini untuk mengetahuinya,
CKEditor - Adalah sebuah library yang dibangun dengan berbagai script javascript dan juga CSS. Tujuan utamanya adalah untuk memudahkan kita saat membuat sebuah artikel atau postingan dengan menggunakan form text area dan juga tombol untuk webs tools tersebut, kalau perumpamaan yang umum hal ini sangat mirip dengan editor blogspot dan juga wordpress. Di dalamnya kita bisa mengedit pemrograman html menjadi sebuah tampilan website seperti halnya : teks, heading, tombol, gambar, video, tabel dan lain sebagainya.
Selain itu di dalamnya terdapat berbagai fitur yang dapat kita gunakan untuk melakukan pengeditan konten artikel, biasanya hal ini sudah diutarakan oleh website utama sebelum anda mencobanya yaitu dengan Empat kategori diantaranya adalah :
- Basic Package
- Standard Package
- Full Package
- Customize Package
Keempat file diatas tidak memiliki kapasitas yang tinggi sehingga sangat ringan untuk dijalankan pada device apapun itu spesifikasinya tidak akan menimbulkan masalah yang khusus. Selain itu pemrosesan juga tidak memakan waktu atau ruang yang banyak pada saat rendering, karena sudah didesain sangat minimalis pada konfigurasi file pemrograman pada package.
WYSIWYG - Mungkin kalian tidak begitu familiar dengan istilah ini bukan ? karena istilah ini memang pada umumnya familiar bagi para programmer website. Istilah WYSIWYG ini merupakan singkatan dari "What You See Is What You Get" dan apabila dia artikan ke bahasa indonesia maka akan memiliki arti "Apa yang Kamu Lihat Adalah Apa yang Kamu Dapatkan". Istilah ini banyak digunakan untuk menggambarkan sebuah sistem komputasi yang dapat bekerja untuk menyunting sebuah konten agar dapat sama pesis dengan hasil akhir yaitu diantaranya adalah dokumen, halaman situs, slider presentasi, animasi dan lain sebagainya. Kemampuan ini juga sudah dipraktekkan pada sebuah sistem aplikasi microsoft office word yang mana dapat membuat sebuah dokumen. Hal tersebut memiliki arti tentang apa yang kita masukkan baik itu pengeditan, input teks, stylish(gaya tulisan), format teks dan lain sebagainya akan sama dengan apa yang akan kita dapatkan setelah dokumen tersebut diprint ataupun dicetak ke dalam sebuah media cetak kertas.
Akan tatapi pada kondisi ini kita akan membahas tentang tutorial pembuatan konten halaman website dengan menggunakan form atau text area.
Pada mulanya ungkapan ini pertama kali dicetuskan oleh "Flip Wilson's" pada era tahun 1970-an sehingga istilah ini populer dan digunakan untuk ajang hit single drama pada tahun 1971.
Itulah kedua istilah yang harus anda pahami sebelumnya di atas, apabila anda sudah paham maka anda dapat mempelajari tutorial di bawah ini untuk membuat sebuah artikel builder secara offline dengan menggunakan metode CKEditor WYSIWYG :
- Pertama, Anda harus mendownload package atau keperluan yang harus dimiliki untuk menjalankan metode ini ke situs website resmi dibawah ini :
- Kedua, setelah anda mengunjungi maka anda akan disuguhkan package apa yang akan anda pakai, ada 4 jenis package(*)Sudah saya jelaskan di atas) diantaranya adalah seperti gambar dibawah ini :
- Ketiga, setelah anda download maka ekstrak ke hardisk atau penyimpanan yang anda inginkan.
- Keempat, setelah anda ekstrak maka package masih berupa alat, maka untuk menggunakan berbagai alat tersebut kita harus membuat media. Maka buatlah file baru dengan nama "index.html" dan isi dengan kode dibawah ini :
<html>
<head>
<script src="ckeditor.js"></script>
</head>
<body>
<form>
<textarea name="artikel-editor" id="artikel-editor"></textarea>
<script>CKEDITOR.replace('artikel-editor');</script>
</form>
</body>
</html>
- Kelima, setelah selesai maka simpan file diatas ke direktory yang sudah anda ekstrak tadi dan letakan didalamnya.
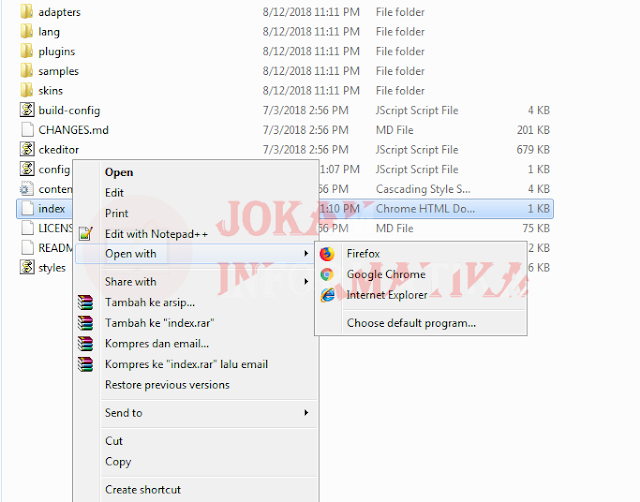
- Terakhir, setelah semua selesai dan rampung maka bukalah file tadi menggunakan browser dengan cara : Klik kanan file > Open With > Pilih Browser yang anda inginkan. Maka tampilan CKEditor akan tampil dan siap untuk anda gunakan.
Baca juga lainnya :
- Cara Beserta Kata Kunci Blokir Iklan CPC/BPK Rendah Pada Akun Google Adsense
- Darknet : Siapa Sih Penemu Dan Pembuat Deep Web ?
- Cara Check Invalid Activity Pada Akun Google Adsense
- Perbedaan Penulis Blogger Zaman Dahulu Dengan Zaman Sekarang
Mungkin itu yang dapat saya sampaikan didalam artikel saya yang berjudulkan Cara Membuat CKEditor WYSIWYG Untuk Website Artikel Editor Secara Offline.
Semoga apa yang sudah saya sampaikan dapat bermanfaat bagi anda maupun orang lain yang ingin mengetahui tentang Cara Membuat CKEditor WYSIWYG Secara Offline.
Sekian dan terimakasih.
![JOKAM INFORMATIKA [OFFICIAL]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjD8ME4zeTkAWYPlFPVC4ywAKwF3zE4EWYj0gvTxSvG3Ov72uofdw3F-hmJ99uPda5NE7CaO7hrf00574Oh9xcbJIfR6YK5Wc6mkbpVnDzK7ZYPX-ju9XBxfEO1-yjKfbm-7TOFRlo_TqWS/s336/JOKAM+INFORMATIKA.png)